
Our colleague David Lecours published a blog post a while back on how your email signature matters to millions. From a branding standpoint, this little brand touch point will be sent out about 40 times per day—that’s more than 10,000 emails each year!
Here, we’ll take a look at how to create an email signature.
Ensure your email signature meets the following criteria:
- On-brand and consistent
- Usable and accessible
- Minimal and essential
First let’s talk about how not to make your email signature.
Don’t Use Images In Your Email Signature
The most common pitfall we see is the use of images and image-based text within email signatures. With images, you can use fancy fonts and complex design layouts. But, that comes with drawbacks that cause more harm than the benefits the image grants you.
The first drawback is that your email signature image appears as an attachment in your email. This is confusing to the recipient.
A huge benefit of email signatures is the ability to link text to your website, phone number, or other important information. An image can only have 1 link. All the information included in the image-based text won’t be clickable or even copy-and-paste-able.
Aside from usability, or lack thereof, let’s talk about accessibility. Image-based text is a no-no for accessibility. Assistive technologies such as screen readers rely on real text to interpret and read that text back to visually impaired users. An image full of text won’t be accessible.
Plus, many email clients hide images within emails by default. Outlook, which makes up 11% of email client usage, blocks images by default.
Now that we know how not to create our email signature, let’s talk about how to create it the right way.
How To Create Your Email Signature
Use Plain Text
The easiest way to create your email signature is with text alone. The article we mentioned earlier has some great guidance for what to include and how to create it using only text characters.
Still set on using images in your email signature? You can embed hosted images within HTML to create your email signature.
Use HTML
With less than 40 lines of HTML code, you can create an email signature with embedded images.
Pro tip from our friend Petra at Lime & Co: If you want to avoid using code, and you use Gmail as your email client, follow this tutorial on how to make your email signature in Google Docs.
First, you’ll need to host your images on a server and link to them. If you have a website for your business that includes your logo as an image, you already have a hosted image of your logo!
Find Your Hosted Image Link
Go to your website and right click on your logo or the image you’d like to use. Click “Copy Image Address”. When pasted, your images address will be something such as: https://nobleintentstudio.com/wp-content/themes/nobleintent/img/logo–dark.png This is the hosted image link of our logo.
Once you have your image(s), simply decide what text you want to include. Commonly, your name, phone number, and title are essential. Avoid unnecessary information such as your email address. This should be obvious to the recipient by nature of the email correspondence itself.
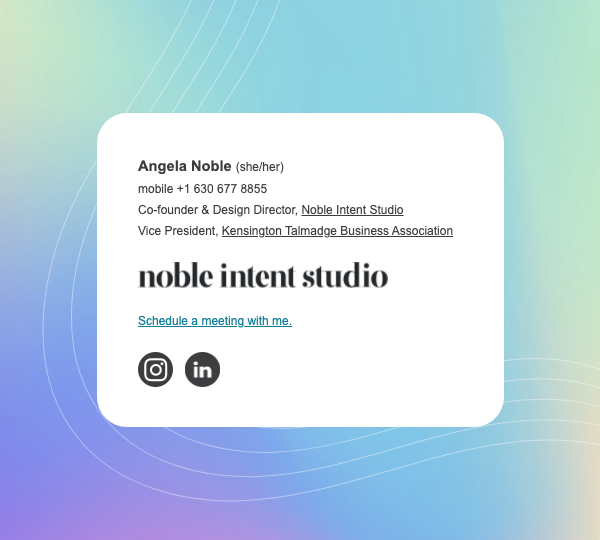
Here is an example of our own email signature:

It includes our pronouns, which is an important consideration for inclusivity. Here’s more on why including pronouns is important. It comes down to it normalizing it for everyone as a way to protect trans and gender diverse people when they include their pronouns.
I also include a Calendly link so people can easily schedule a meeting with me. I often reference this link in the body of my email.
Lastly, we include a few social links to our main social profiles.
Email code and the diverse support of many different email clients we all use is not 100% consistent. That’s why keeping your design as minimal as possible is key to consistent rendering across all email clients.
Need help creating an on-brand email signature that works across email clients? Schedule a complimentary consultation with us today.

