
Wondering what it looks like to go through a website redevelopment project? Here, we’ll outline our typical website redevelopment process.
Our process has been created and refined during the past 10 years while being applied to more than 70 website projects since 2011. With every website we launch, and as technology continues to evolve, we’re continually iterating.
So where do we begin?
Step 1: Defining Strategic Objectives
First, we outline the strategic objectives of the project. After all, a successful website isn’t just visually appealing, it must support the organization’s strategic goals. Typically, these goals center around generating and nurturing leads.
Other tangental goals, when accomplished, help achieve the primary goal of lead generation. These could include authentically expressing the brand story, as well as building trust with and providing resources for customers and leads.
Step 2: Research & Discovery
In this step, we outline challenges that the new website should provide solutions for. We also learn about the target audience(s) of the website to ensure we speak to and design for the right people.
We’ll analyze data from the existing website’s usage to see objectively what’s working and where there’s room for improvement. We use these metrics to set benchmarks for the new website’s performance.
Step 3: Creating A Sitemap
Next, we create a sitemap that outlines all of the needed pages for the new website. This is based on the goals outlined in step one.
Often this work is also based on the existing website’s performance discovered in step two. Are there pages that get very low amounts of traffic? If these pages are not important, perhaps they can be omitted and the content absorbed onto another page. If they are important, why aren’t they getting traffic? Perhaps they need more prominence in the navigation or user flow.
Sometimes the sitemap is simple, with 10 or fewer pages.

At times, the sitemap could be very complex with 20-100+ pages.

We use a tool called GlooMaps to create visual sitemaps.
Step 4: SEO & Content Strategy
Now that we understand the goals of the website, who we are speaking to, and the website pages that we are planning for, we’re ready to move on to the next step. Here, we formulate a strategic plan for the tone and content. Content includes everything from text to videos, images, and graphics. The idea behind the famous “content is king” adage popularized by Bill Gates is that without content, a website won’t do much other than look pretty.
Our philosophy is to take a content-first approach to web design. “Design is communication. And you can’t communicate if you don’t know what you want to say.” As such, all of our websites are custom designed and built around a solid content strategy. This doesn’t mean every word and every image must be finalized before we begin the design process. But, we do need to understand the types and amount of content to be used before we can design layouts for the new website.
A content-first approach is strategy based. What do we need to say on the website to communicate the brand story, products, or services? What calls to action should be present and where will they be placed to guide visitors to take the desired action (making a purchase, downloading something, subscribing, etc.)?
We provide SEO-optimized content to communicate the brand story to the key audience(s), all while building organic traffic. According to our content marketing partner Zettist, “SEO is the use of targeted keywords in your writing to get search engines to favor your website. It’s imperative that the text on your site uses the right keywords to encourage search engine algorithms to get as many eyes on your brand as possible.” This is accomplished through keyword research and strategic placement of keywords within your copy.
Step 5: Wireframes & Layouts (User Experience or UX Design)
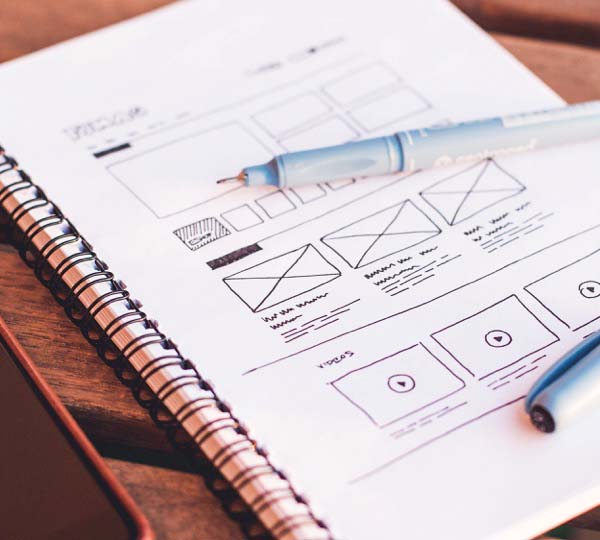
Once the content is mapped out, we can then create a user journey that is designed to guide website visitors to information and action. We create simple wireframes that outline the navigation, placement of page elements, site features, and conversion areas for the new website.
Sometimes, these are hand-drawn sketches that act as maps for creating high-fidelity mockups. For more complex websites, these could be digital renderings that we present for approval before beginning any higher-fidelity mockups.

Step 6: User Interface (UI) Design & Page Mockups
In this step, we finally get into the visual aspect of design. As you can see, the fun visual part of web design actually doesn’t come until much later in a strategy-based process.
Here, we’ll create a style guide that will set up a user interface style consistent with the branding of the organization we are working with. This will include colors, typography (fonts), button styles, photography, graphic styles, and more.
Here are a couple style guide examples from projects we are working on right now:

Once we have approval on the overall design style direction, we then marry this updated visual design style with the wireframes and layout designs created in step five.
The outcome is high-fidelity, comprehensive design solutions. We present these mockups as navigable prototypes using Adobe XD.
Step 7: Web Development
Once we have final approval of the design mockups, we begin creating a pixel perfect, hand coded website. We typically build websites on the WordPress platform, especially when a CMS (content management system) is desired. Building on a CMS ensures all the content will be customizable, allowing for easy edits by our clients. And since WordPress powers 40% of all websites and 64% of all CMS-based websites, we’re in good company.
As a preliminary step, recommendation and setup of a scalable hosting environment is included.
Step 8: Quality Assurance (QA)
All of the websites we build are built responsively (mobile-friendly). Every website we build is also accessible and ADA compliant.
To ensure usability across all browsers and devices, all websites are rigorously tested prior to launch using a tool called SauceLabs. QA criteria is based on past website analytics for browser and device types for traffic numbers greater than 1%. We typically do not support out-of-date browser versions unless user data shows there is a need to do so.
We also ensure page speed and other factors that affect both user experience and technical SEO are considered and optimized.
Step 9: Migration and Launch
When launching the new website, we will map old urls to new urls and set up forwarders as needed to retain SEO and ensure no 404 errors occur.
Once all our technical ducks are in a row, we’re ready to launch!
If you’re thinking about getting started with a website redevelopment project, check out our 8 Point Website Planning Checklist to get started.

