
Whether you’re working in WordPress, Squarespace, Shopify, or Wix, you’ll want to make sure to optimize images on your website. Image optimization is all about improving page speed, SEO, and accessibility. All three considerations go hand-in-hand and when you solve for one, you solve for the others.
Here are our top tips and tricks to ensure your images are optimized for the web.
Save Your Images: Naming and Sizing
Naming
How you save your images in the first place is the starting point for image optimization. Often images coming from your phone or camera will be named something like IMG1200. You’ll want to save your images using relevant keywords to help your website rank for those terms.
Consider search intent as well. What types of things are your customers typing into Google?
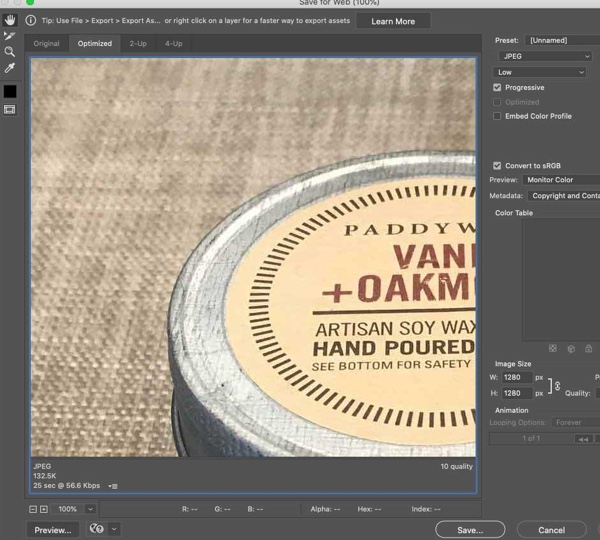
Let’s take this image of a candle, for example:

The image name is: “EDAA424B-9562-468E-96C7-3855D452AD6D_1024x1024@2x.jpg”
That image name is not descriptive, so Google and other search engines will not be able to serve that image in search results for “candle” which would be a relevant search term for this product.
A better image name here would be “paddywax-vanilla-oakmoss-candle.jpg”
Sizing
Image sizes should typically be under 100kb. The smaller the better. For hero images that display very large on your website, getting up around 500kb may be necessary to maintain image quality. There should never be any images on your website that are close to 1MB or larger.
The three main formats you find on the web are GIF, PNG, and JPEG. There are more formats out there, but these three offer the best browser support and will cover almost every situation. Picking the right format for your images is simple when you follow these rules:
- Images with a lot of details and colors, like photographs, should always be saved as JPG
- Simple images, such as logos or icons, should be saved as PNG
- If your image has transparency use PNG
- If you are trying to show animation use GIF
You can use programs such as Photoshop, Preview, Canva, or GIMP to crop and save your images down to appropriate sizes.
In Photoshop, first go to Image > Image size and ensure your resolution is 72ppi.

You can then use the Save for Web feature (Mac key command is Command + Option + Shift + S).
Note in the bottom left corner the JPG size. In the top right corner, toggle between Low, Medium, and High until you arrive somewhere around 100kb.
Compress
Before you upload your photos to your website, you should compress your images using a program such as ImageOptim.
Simply right click on your saved and sized file, open in ImageOptim, and the compressed file will be automatically saved over the original file.
There are also plugins for WordPress and Shopify that compress your images on upload. We love Smush for WordPress!
Upload and Add Alt Text
After you’ve named, sized, saved, and compressed your images, it’s time to upload them to your website.
During upload, the last step is to add Alt Text to your image. Alt Text, sometimes called an “alt tag”, “alt attribute”, or “alt description,” is an HTML attribute applied to image tags to provide a text alternative. This alternative text describes your images and allows users (or Google) to hear or read alternative descriptions of content they might not otherwise be able to view.
Use descriptive text and consider relevant search terms when typing in your Alt Text. It will likely be similar to the file name you chose. If your image contains text within it (as our candle product label does), it’s often best to use that text as your Alt Text.
Take a look at the difference in the code for our candle example with the new file name and alt text compared to the original file name and alt text:
The original image name (a series of numbers) and default alt text (“Relish Jar Candle | 6 Scents”, the product name from Shopify) are not descriptive for our candle image.
The new descriptive image name (“paddywax-vanilla-oakmoss-candle”) and alt text (“Paddywax Vanilla + Oakmoss Artisan Soy Wax Candle” describe the image in detail and include the text within the image on the candle’s label.
We’ve written in length about the importance of Alt Text for Accessibility in our ebook. Here are some specific Alt Text guidelines you can follow to ensure your Alt Text is optimized for SEO and accessibility.
Where To Apply The Rules
You can apply these same rules not only to images used on websites but also in email marketing and on social media as well.
Image sizing and alt text is especially important within email marketing. Some email clients will move messages to spam that are too large, so keeping your total image sizes around 100kb is key. And since many email clients (particularly Outlook) hide images by default and only show alt text, making sure you include alt text for emails is very important.
Social media platforms will typically name, size, and compress your images for you, but including Alt Text will be the main thing to consider on social media.
This post is an update to a blog post from 2014 on how to properly save images for the web.
Need help improving the SEO or accessibility of your website? Schedule a complimentary consultation with us today.

